
Teknik ini menggunakan perubahan bentuk pada tiap frame. Cara membuatnya pun tidak lah susah cara membuatnya anda ikuti saja langkah-langkah berikut ini:
Source yang digunakan



Download image Background.jpg diatas Klik disini Lalu klik kanan Save As.

Download image Mobil.png diatas Klik disini Lalu klik kanan Save As.
- Pertama import image Background.jpg dan Mobil.png (Source image ada diatas) kedalam Library. Caranya Klik Menu >> File >> Import >> Import to Library....
- Buka Panel Library (F11), Pilih Bacground.jpg Drag image ke dalam Stage Layer 1, Frame 1.
- Kemudian buat layer baru dengan cara meng klik icon + seperti gambar dibawah ini:

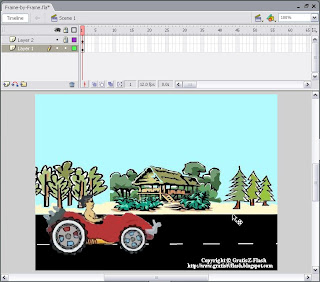
- Kemudian Drag gambar Mobil.png yang ada diliblary ke dalam stage Layer 2, Frame 1.

Lihat gambar berikut ini:
- Kemudian Klik kanan di Frame 5, Layer 1 Pilih Insert Frame.
- Klik kanan Frame 2, Layer 2 kemudian pilih Insert KeyFrame, geser objek Mobil sedikit kekanan. Sehingga menjadi seperti ini:
- Kemudian ulang langkah ke 5 lalu geser objek sehingga objek terletaj sebelah kanan. Dan TimeLine seperti ini:
- Untuk melihat hasil pencet Ctrl+Enter. Hasil:
 Sehingga seperti pada gambar dibawah ini:
Sehingga seperti pada gambar dibawah ini:
Source:
-Macromedia Flash 8 Download .fla
-Macromedia Flash 8 Download .fla








0 komentar:
Posting Komentar