
- Pertama Import Image kedalam Library. Caranya Klik Menu >> File >> Import >> Import to Library.... Misalkan anda Import Gambar Berikut ini:
- Buka Panel Library (F11), Pilih Bacground.jpg Drag image ke dalam Stage Layer 1, Frame 1.
 Sehingga seperti pada gambar dibawah ini:
Sehingga seperti pada gambar dibawah ini:
Download image Mobil.png diatas Klik disini Lalu klik kanan Save As.
- Kemudian buat layer baru dengan cara meng klik icon + seperti gambar dibawah ini:

- Kemudian Drag gambar Mobil.png yang ada diliblary ke dalam stage Layer 2, Frame 1.

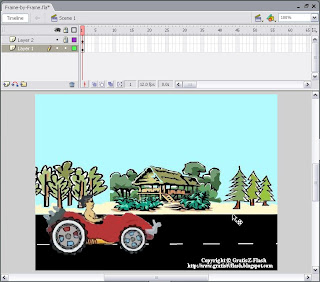
Sehingga seperti dalam gambar berikut ini:
- Kemudian buat frame baru di layer 1, frame 20. Caranya klik kanan pada frame 20, layer 1 pilih Insert Frame.
- Kemudian buat keyframe baru di layer 2, frame 20. Caranya klik kanan pada frame 20, layer 2 pilih Insert Keyframe Dan geser objek Mobil.png kesebelah kanan. Sehingga letak gambar Keyframe seperti dibawah ini:
- Klik kanan ditengah frame 1 dan frame 10 misalakan Klik kanan di frame 5 pilih Create Motion Tween. Sehingga seperti:
- Tekan Ctrl+Enter untuk melihat hasil.
Hasil:
Source:
-Macromedia Flash 8 Download .fla
-Macromedia Flash 8 Download .fla










0 komentar:
Posting Komentar